We'll using three of these languages which are:-
- HTML
- CSS
- JAVASCRIPT
Creating the root folder
The file folder represents the 'Rootfolder', always work from 'user work' and make sure everything is in lowercase.
The subfolders you create should primarily include Scamps, PSD's and Images. The image subfolder refer to; images (72 DPI), video & audio.
Our website will be approximately 5 megabytes which is quite a small size for a website.
Meta-tag - refers to the keywords & descriptions that are searchable via search engines.
URL - This is basically a folder on another computer that by typing in the address gives us access. For a website to work we need this folder that contains everything on the website or else it work. So when we see 'Broken Links' on website, this means that the file is missing from the folder and therefore not visible. Another example is clicking on a link that come up with an ERROR page which means that the page is missing from the folder.
- Line 1 <html> signifies that from this point on, we'll be using html language.
- Line 2 <head> Discusses everything that happens in the <head> of the web/ functionality.
- </ = End of.
- The head = declares what other languages you'll be using & nothing is actually visible in the design. it also shows your 'title'
- <body> This is going to be everything that is in the website and visible.
CMD & Tab will shift easily through programmes and use the shortcuts: CMD & S, CMD & R. This will improve the efficiency of your workflow.
* = The star at the end of your file name signifies a change has been made and needs to be made.
Type isn't measured in points, it's measured in pixels.
Formatting Fonts and Creating Layouts
We are creating a separate document called Cascading Style Sheet which means we only have to type out the code once and we can link this to all the HTML pages. This saves us typing it out loads of times in HTML for every page.
The benefits of using 'CSS' Stylesheet; You only have to format it once and it will link through to your index html. More advanced, one external document, and provides a much neater arrangement.
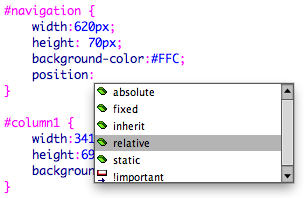
- Body { = When you type a letter, you'll be faced with a list of various settings as you can see below.
; = Signifies that you've finished your selection.
div = The divider, dividing your screen.
The background option refers to; Image
Background colour refers to; Colour
To put a container into html, press CMD X which should bring up your <div id
Press ALT 3 before putting your container into your stylesheet, this allows the html to pick it up with its components.
Linking the Style Sheet to the Homepage
On the right hand side you can see the box which is called 'CSS Styles' and at the bottom there is a little link symbol. When you click this is will come up with the 'Attach Style Sheet' option where we can browse for this sheet and click ok to link it.
Open bracket = { ...this represents your settings
Columns piled up... you'll need to position the 'absolute' & 'relative'
I've learnt a lot about web design in a short amount of time, reading through books/ building initial layouts, columns and investigating the contents of other websites has really helped me understand the web terminology and opened my eyes to whats actually possible with web design...









































No comments:
Post a Comment